UX/UI Design, Product Design, Information Architecture
Many businesses struggle to create and manage customer engagement journeys due to complex, developer-centric tools that require programming knowledge. With the acquisition of Kitewheel, CSG saw an opportunity to scale journey orchestration but needed a solution that made it accessible to non-technical users. JaaS was designed as a self-service platform, simplifying the selection and configuration of pre-built customer journeys, enabling businesses to launch engagement strategies quickly—without reliance on developers.
Solution
We needed to create a customer journey orchestration SaaS offering that is intuitive and self-service, with simplified setups, reduced technical barriers, and the ability for businesses to quickly integrate customer tracking and communication tools without developer dependency.
My Role
As the Principal UX/UI Designer for JaaS, I transformed a complex, developer-driven system into an intuitive self-service platform. I led the UX strategy, conducted competitive research, and designed the end-to-end user experience, focusing on simplifying journey selection and configuration. I collaborated closely with product leadership, engineering, and a junior designer whom I mentored. Additionally, I participated in engineering offsites to present UI designs and UX goals, helping to refine technical solutions and ensure alignment between product and engineering.
The Kickoff: Defining the Problem
The project began with an onsite kickoff in Denver, where our team conducted numerous group problem and product-defining exercises over the course of a week to align on key challenges and objectives. During this session, we identified common problems and patterns, such as:
- A steep learning curve ‐ The current platform requires users to have programming experience.
- Lack of pre-built solutions ‐ Users would benefit from a library of templates to accelerate their workflows.
- Confusing configurations ‐ Our current method of setting up and customizing journeys was overwhelming.



Collaboration & Process
To ensure a well-rounded solution, I worked closely with a diverse international team with members across the US, England, and India:
- The Executive Director of Product to align designs with market research findings.
- Product Managers helped to document and define engineering requirements.
- A full-stack development team that I supported during their sprint cycles and through to QA testing.
- A Junior Designer whom I mentored throughout the MVP development , and help immensely with prototype developement.

Designing the Experience
A Template-Based Approach
JaaS was designed as a template-driven workflow, allowing users to select a journey template that matched their engagement needs. Instead of being overwhelmed with building customer journeys from scratch, our users would:
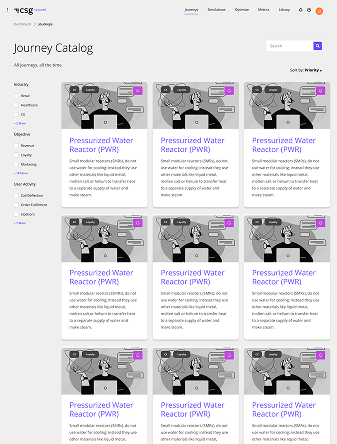
- Choose a pre-built journey template from the JaaS library.
- Follow a guided, multi-step wizard to configure the trip.
- Select prebuilt connections that connect JaaS with poplupar APIs, as well as integrations to track customer behaviors in order to deliver targeted communications.
Industry-Specific Solutions
For the MVP launch, we focused on four key industries:
- Telecom
- Healthcare
- Retail
- Finance
Four foundational journey templates for each industry, for a total of sixteen formed the backbone of the JaaS library, were selected for the MVP launch. We based this selection on the initial markjet research that was performed as well as feedback from our own internal customer services team. This structure ensured businesses had a starting point based on typical customer needs while allowing customization.

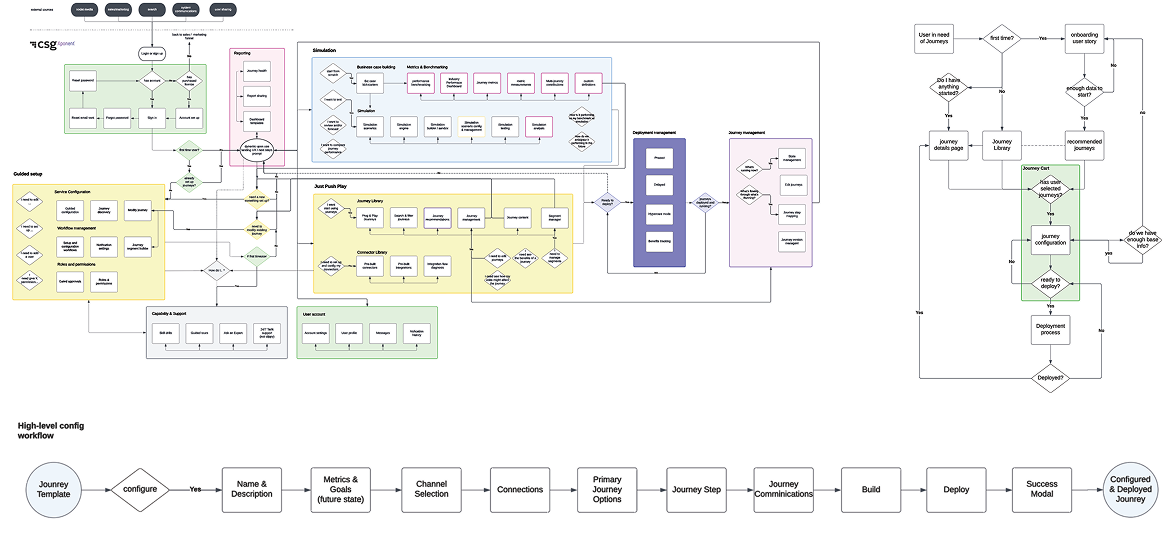
Also, to help frame the scope of our SaaS offering, I created a series of user workflows in varying degrees of fidelity. These site structure diagrams helped me get clarity and alignment with the teams I partnered with.

From Research to Wireframes
My competitive research and user flow mapping led to a set of key UX principles:
- A No-code, intuitive journey selection, and setup
- Pre-built templates for common engagement use cases
- A guided, friendly UI to reduce onboarding friction
Working iteratively, I designed wireframes and then worked with my design parnter to develope high-fidelity prototypes that:
- Providing pre-built journey templates for quick deployment.
- It included a step-by-step configuration wizard to guide users through their journey configuration.









Engineering Offsite: Validating the Approach
Later in the project, I attended an engineering offsite in Boston, where I along with my partners in product, presented the JaaS project. There we showcased:
- The market research that validated the need for a self-service journey orchestration platform.
- The team reviewed our proposed UX/UI solutions and the initial requirements that we established in Denver.
Following the presentation, we conducted a series of workshop groups with engineering teams. We had the team break up into smaller groups based on technical and knowledge specialties and asked them to brainstorm on how we could tackle some of the technical challenges we had identified. As well as allow for questions and feedback and we ideated. These sessions were crucial in the following ways:
- Defining the technical problems that need to be solved.
- Identifying potential initial solutions and jobs to be done.
This offsite helped ensure our designs were feasible, created alignment by listening to concerns and suggestions, and got team buy-in to our strategy.
High-Fidelity & Development Support
Using Figma, I refined my UI design with assistance from the product team to ensure:
- Ease of use ‐ Clear, guided interactions replace complex workflows.
- Scalability ‐ A modular design system adaptable to future needs, as this was an MVP launch.
- Accessibility ‐ Using the Material UI framework ensured compliance with WCAG guidelines.
Throughout the development process, I worked closely with engineers by attending their weekly scrum ceremonies, providing design support, and assisting with QA testing to ensure accurate implementation.

Mentorship & Prototyping
As part of my role, I mentored a junior designer, guiding him on team processes and UX best practices throughout the design and development process. Working together we used our designed high-fidelity Figma mocks to craft an interactive prototype. We based our fictional usercase on a financial user’s configuration workflow. From first time login to launched jounrey. The based off of that Figma prototpye he developed a live prototype that was used and referenced by multple teams during the project lifecycle. This demo:
- Allowed the sales team to conduct presales research and begin sales strategy development.
- Was used to gather stakeholder approval and MVP validation.
- Delivered a bespoke UI pattern library based upon Google’s Material UI as our framework, helping engineers implement the planned designs efficiently and be in compliance with WCAG guidelines.

U: demo2023@csgi.com | P: demo_2023
Reflections & Takeaways
- Removing technical barriers drives adoption ‐ A simplified, guided approach can expand the platform’s market accessibility.
- Pre-built solutions accelerate success ‐ Users feel more empowered when starting with a guided template rather than a blank slate and no direction.
- Cross-functional collaboration is key ‐ Partnering with product and engineering through open and frequent communications ensures seamless execution.
- Mentorship amplifies impact ‐ Guiding a junior designer resulted in more substantial deliverables than I could have produced alone and helped to provide valuable tools for sales teams and stakeholders.